WordPress Seite mit Passwort schützen
Immer wieder kommt es vor, dass man einzelne oder mehrere WordPress Seite mit einem Passwort schützen möchte. Das ist ganz einfach und kann in wenigen Minuten erledigt werden.
Einzelne WordPress Seite mit Passwort schützen
Einzelne Seiten oder Beiträge können ganz einfach mit den WordPress-eigenen Funktionen geschützt werden:
- Zunächst loggt man sich in die Administration seiner Website ein
- Nun klickt man auf den Menüpunkt “Seiten” oder “Beiträge” – je nachdem, welche Art von Inhalt man schützen möchte
- Dort sucht man die gewünschte Seite und klickt auf “Bearbeiten”
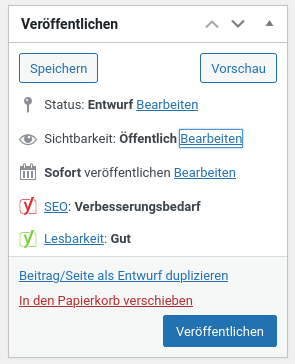
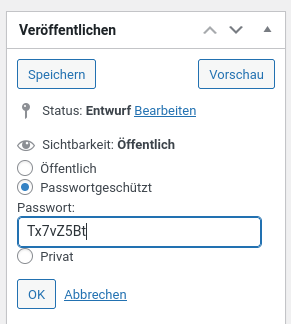
- In der rechten Spalte findet sich nun die Box “Veröffentlichen”
- Als nächstes klickt man in der Zeile “Sichtbarkeit” auf “Bearbeiten”
- Hier wählt man die Option “Passwortgeschützt” …
- … und gibt im Text-Feld “Passwort” das gewünschte Passwort ein.
- Nun bestätigt man mit dem Button “OK”
- Zuletzt muss man noch die Änderungen Speichern, indem man auf den Button “Aktualisieren” klickt.
Wichtig: Es werden nur die Texte der Seite geschützt. Bilder, die man zum Beispiel einbindet, können – wenn man die genaue URL kennt – trotzdem abgerufen werden.


Alle WordPress Seiten mit Passwort schützen
Man kann ganz einfach auch eine ganze WordPress Website mit einem Passwortschutz versehen:
- Zunächst loggt man sich in die Administration seiner Website ein
- Nun klickt man auf den Sub-Menüpunkt “Plugins” > “Installieren”
- In die Suche gibt man nun “Force Login” ein und klickt beim Plugin von Kevin Vess auf “Jetzt installieren”
- Nun wartet man einen kurzen Moment, während das Plugin installiert wird
- Sobald der Button angezeigt wird, kann man auf “Aktvieren” klicken
- Sobald das Plugin aktiviert wurde, ist der Passwortschutz auch schon aktiviert
Öffnet man nun seine Website, gelangt man immer zum WordPress-Login und muss sich erst authentifizieren. Zugriff kann man einfach gewähren, indem man über die WordPress Benutzerverwaltung einen neuen Benutzer anlegt. Dabei kann man die Rolle “Abonnent” wählen. Benutzer mit diesem Berechtigungslevel können die Website lesen und Kommentare hinterlassen, aber keine Änderungen vornehmen.
Möchte man den Passwortschutz irgendwann wieder entfernen, muss man nur das “Force Login” Plugin wieder deinstallieren.
Wichtig: Auch dieser Passwortschutz bezieht sich nur auf die Seiten und Beiträge. Alle Dateien, die man in die Mediathek hochlädt, kann man ohne Authentifizierung herunterladen, wenn man deren URL kennt.
WordPress Seite mit Server-seitigem Passwortschutz versehen
Mit Hilfe eines WordPress Plugins
Möchte man nicht nur die Seiten schützen, sondern wirklich alle Inhalte (Bilder, Dateien etc.) kann man deine WordPress Seite mit einem Passwortschutz auf Server-Ebene versehen.
Eine ganz einfache Möglichkeit dafür ist das Plugin “htaccess protect” von Zoltan Laczko:
Sobald man das Plugin installiert hat, findet man unter dem Menüpunkt “Einstellungen” den neuen Sub-Menüpunkt “htaccess protect”.
Dort muss man zunächst mindestens einen User anlegen. Anschließend kann man den Passwortschutz aktivieren. Wahlweise für die ganze Website, die WordPress Administration oder die Login-Seite.
Sollte man ein WordPress Hosting auf Basis von nginx verwenden, muss man seinen WordPress Hoster kontaktieren, damit dieser den Passwortschutz auf Server-Ebene einrichtet.
Server-seitigen .htaccess Passwortschutz selbst einrichten
Möchte man den Passwortschutz lieber selbst einrichten, kann man das auch ganz einfach machen:
1. Erstellen der .htpasswd-Datei
Bevor Sie die .htaccess-Datei konfigurieren, müssen Sie eine .htpasswd-Datei erstellen, die die Benutzernamen und die zugehörigen verschlüsselten Passwörter enthält.
- Öffnen Sie die Konsole oder das Terminal.
- Verwenden Sie den
htpasswd-Befehl, um einen neuen Benutzer und ein Passwort zu erstellen. Der Befehl könnte so aussehen:
htpasswd -c /pfad/zum/verzeichnis/.htpasswd benutzername
- Der Schalter
-cwird nur verwendet, um eine neue Datei zu erstellen. Wenn Sie später weitere Benutzer hinzufügen möchten, lassen Sie diesen Schalter weg. - Sie werden aufgefordert, ein Passwort einzugeben und zu bestätigen.
- Der Schalter
- Die
.htpasswd-Datei enthält jetzt einen Eintrag wiebenutzername:verschlüsseltesPasswort.
2. Konfigurieren der .htaccess-Datei
- Navigieren Sie zum Verzeichnis, das Sie schützen möchten, und erstellen oder bearbeiten Sie die
.htaccess-Datei darin. - Fügen Sie den folgenden Code hinzu:
AuthType Basic
AuthName "Geschützter Bereich"
AuthUserFile /pfad/zum/verzeichnis/.htpasswd
Require valid-user
AuthType: Gibt den Authentifizierungstyp an.Basicist die gebräuchlichste Methode für diesen Zweck.AuthName: Dies ist die Nachricht, die im Dialogfeld angezeigt wird, wenn jemand versucht, auf den geschützten Bereich zuzugreifen.AuthUserFile: Der Pfad zur.htpasswd-Datei.Require valid-user: Diese Direktive erlaubt jedem Benutzer in der.htpasswd-Datei den Zugriff.
- Speichern Sie die
.htaccess-Datei.
3. Überprüfen Sie den Schutz
Versuchen Sie, auf das geschützte Verzeichnis über Ihren Webbrowser zuzugreifen. Sie sollten von einem Dialogfenster zur Eingabe von Benutzername und Passwort aufgefordert werden.
Hinweise:
- Stellen Sie sicher, dass die
.htpasswd-Datei außerhalb des öffentlichen Web-Verzeichnisses liegt oder zumindest nicht öffentlich zugänglich ist. Andernfalls könnten Dritte den verschlüsselten Inhalt herunterladen. - Die
htpasswd-Werkzeug ist Teil des Apache-Server-Pakets. Wenn es auf Ihrem System nicht verfügbar ist, müssen Sie es möglicherweise installieren oder eine Online-Alternative verwenden, um die passwortgeschützten Einträge zu erstellen. - Dieser Schutz funktioniert nur, wenn der Webserver die Interpretation von
.htaccess-Dateien zulässt. Einige Webserver oder spezifische Konfigurationen könnten diese Methode nicht unterstützen.
Über den Autor
Jürgen Aloy
Jürgen Aloy, Geschäftsführer der yoonic GmbH ist mit über 15 Jahren Erfahrung in Consulting, Webentwicklung, eCommerce, Hosting und SEO. Er gründete 2015 die yoonic GmbH und war zuvor Geschäftsführer der yoonic.uk Limited und eines Einzelunternehmens. Seine Ausbildung schloss er an der BHAK Wien 10 mit der Spezialisierung „Wirtschaftsinformatik / Digital Business“ ab und hat die Zertifizierung "Fundamentals of Digital Marketing" von der Google Digital Garage und Zertifizierungen der yoast SEO academy sowie die Zertifizierung "Certified eCommerce & Social Media Consultant" abgeschlossen. Er ist leidenschaftlich an digitalem Marketing interessiert und hilft seinen Lesern durch maßgeschneiderte digitale Lösungen und nachhaltiges Online-Wachstum. Jürgen Aloy verfügt über umfassende Kenntnisse in den Bereichen Technologie und Online-Marketing.
Kommentare
Fragen, Ideen oder Anregungen? Schreib uns was Du denkst!